随着微信小程序的功能越来越强,特别对个人开发者的开放,让个人开发者有机会尝试微信小程序。如果你有自己的个人网站,就可以把个人网站搬到微信小程序里,通过小程序直接访问网站的内容。
要想微信小程序可以获取网站的内容,这就要求网站提供web服务的api,比如提供获取内容的json api,这些api包括查询、添加、更新等操作。我的网站是使用WordPress 4.7.4 版本,提供REST API,这样就不用自己开发api了,直接使用即可。条件具备,说干就干,我先拿自己的网站练手,也算是真正动手实践一下小程序。

注意:以个人开发者申请的小程序,由于无法提交“文娱-资讯”类的小程序,因此如果提交非“娱乐-资讯”类时,在审核的时候会被拒绝,以下是我第一次提交时被拒的反馈
小程序"守望轩网站"代码发布审核结果
你的小程序"守望轩网站"代码发布审核未通过,原因如下:
1:小程序内容不符合规则:
(1):小程序服务内容涉及文娱-资讯,属未开放类目,建议选择企业小程序
根据反馈的审核结果来看,只有企业类小程序才可以发布“文娱-资讯”类的小程序。不过2017年4月28日开始,经过认证的企业公众号可以快速注册并认证新的小程序,如果你可以找个认证的企业公众号帮忙快速注册一个小程序,经过这样注册的小程序是可以发布“文娱-资讯”类的小程序。
基本设置
首先配置微信小程序的基本信息,这部分配置一定要谨慎,因为每月修改次数是有限定的,特别小程序名称在发布后是需要认证才能修改的,起名字前一定要认真想好,发布后再来修改,就比较麻烦了。

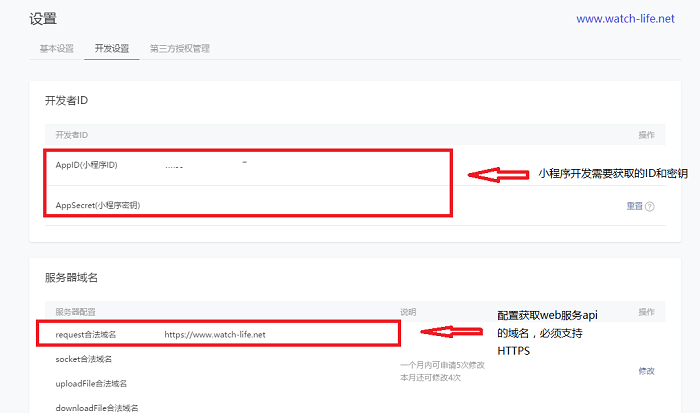
开发设置
首先需要到小程序的后台管理去获取小程序的开发者ID和密钥,同时设置提供web服务api的域名链接地址,特别注意的是该域名的链接地址需要是HTTPS。(关于如何WordPress类型的网站如何开启HTTPS,见文章:WordPress整站轻松开启HTTPS)

小程序开发
小程序的开发可以参考官方的文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2017327。针WordPress类型的网站,主要获得以下的内容:
一、获取文章(posts)的列表
1. rest api链接:https://www.watch-life.net/wp-json/wp/v2/posts?per_page=**&page=** ,per_page参数表示每页的记录条数,page参数表示第几页。
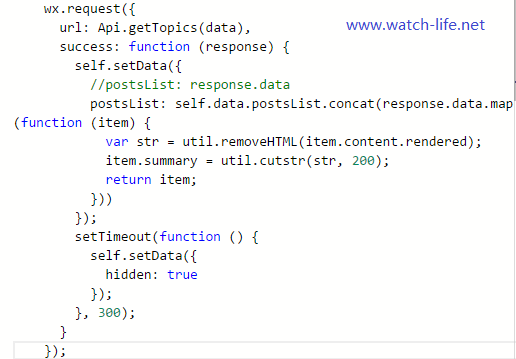
2.获取文章列表的主要代码:

考虑显示文章列表时,不是完整显示文章内容,只是显示摘要,于是获取了文章内容的一部分内容作为摘要,同时,考虑到文章中有html的代码,因此去掉了文章中有关html的代码,这样显示起来就比较干净整洁。
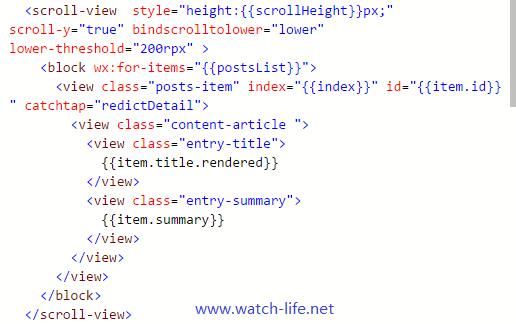
3.前端(wxml文件)显示文章列表的主要代码:

以上代码主要实现对文章标题和摘要的显示。
二、获取文章(posts)的内容
1.rest api链接:https://www.watch-life.net/wp-json/wp/v2/posts/id,id表示的是文章的id
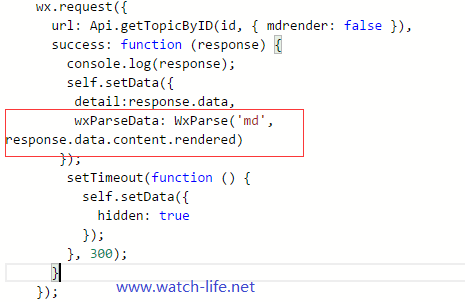
2.获取文章内容的主要代码:

由于文章内包含大量的html标签,在微信小程序里是无法显示的,因此采用了一个把html解析为wxml的第三方程序:wxParse,上图中用红框标识的代码就是采用该程序的调用方法。
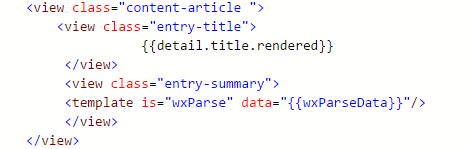
3.前端(wxml文件)显示文章内容的主要代码:

二、获取页面(pages)的分类
1.rest api链接:https://www.watch-life.net/wp-json/wp/v2/pages
2.获取页面分类的代码可以参考获取文章列表的程序。
二、获取页面(pages)的内容
1.rest api链接:https://www.watch-life.net/wp-json/wp/v2/pages/id,id表示的是页面的id
2.获取页面内容的代码可以参考获取文章内容的程序。
至此一个简单的小程序链接wordpress网站的程序开发完毕。最后就是提交小程序并审核。审核通过后,就可以发布了。小程序发布后,就可以把个人的公众号绑定小程序了。绑定后就可以在公众号里看到小程序,如下图所示:

最后小程序显示如下:

我的网站服务器在国外,在速度上访问有些慢,因此小程序显示也会有些慢,另外文章的正文在处理的时候格式上还有些问题,后续我会继续完善,尽快更新版本。
“守望轩”网站小程序的源代码我已经放在github开源:https://github.com/iamxjb/winxin-app-watch-life.net
可以通过微信扫描或长按以下二维码安装本站的小程序

微信扫描下方的二维码阅读本文


VM9 asdebug.js:1 POST https://www.etzs.net/wp-json/watch-life-net/v1/weixin/userlogin 502 (Bad Gateway)(env: Windows,mp,1.05.2204250; lib: 2.23.4)
登录的时候提示这个,没法登录,可以帮忙看一下吗
一般是小程序的appid或秘钥错误。
有问题可以在论坛提:https://forum.minapper.com/
我的这个网站,适合用你的专业版吗?
如果是wordpress做的网站就适合
百度小程序也可以这样 操作吗?
百度版即将发布
您好,请问小程序里分享的时候,设置的特色图片在分享时,被压缩了,图片超级模糊,这个怎么样能解决一样,能使用特色图片的原图做为分享的图片嘛,不压缩,因为压缩的好难看啊
可以使用特色的原图,不过需要调整代码。
您好 请问一下 现在还有最开始版本的小程序吗?
哈?
这个 还是不错 ,直接再给wordpress 加一个小程序渠道
🙂
博主赞赏代码怎么去除,审核提示有赞赏代码
https://www.watch-life.net/wp-json/wp/v2/posts
我把地址换成我们的,就是404了哦,请教一下怎么开启这个功能呢
仔细看文档吧,很详细介绍了
哪个文档呢
明白你的意思了.就是我没加指定的id,用了你的小程序插件那个关于页面内容在哪里做.还有一个问题,如果一个网站手机版已经做好了,怎么通过你这个小程序插件 直接让小程序里面显示 出来是类似手机站的样子
直接下载用上就很方便,感谢分享。小白请教个问题,wordpress这个api接口是开放的吗?那是不是说别人注册一个小程序之后也能调用我的wordpress api?
是的,别人也可以,因为api是开放的,当然你也可以做限制,只让你的小程序调用。
最近刚建了一个小站,想把内容与微信同步,你这个方法太好了。谢谢
刚刚好
请问博主,为什么你的文章详情有特色图字段,而我的没有,是使用了什么插件吗?
你用了我的插件没?
老哥。你好。想问下。评论这一块怎么使用?
点进文章后。下拉到底部。会提示
https://www.xxx.com/wp-json/watch-life-net/v1/comment/getcomments?postid=1572&limit=10&page=1&order=desc 为404
可能你安装的插件不是最新的
作者您好,我的wordpress站点可以和小程序不在同一服务器下吗,
小程序在微信的服务器上
获取到的信息太多了,很多根本不需要,要怎么过滤?
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2017327
这个链接是?
小程序域名要备案吗?您服务器在香港有影响?
需要备案,我的服务器已经搬回国内了
看来要先把网站弄成https再说……文章不错,先赞一下
谢谢
非常好的程序,希望以后将woocommce部分融合进去
整合wo有难度
整合wo有难度
支持群主
谢谢
个人怎么申请,请指教
加我微信吧,我指导你。
非常想玩一下,可是我只是一个学生,公众号和小程序都是个人的,缺少好多权限啊 🙁
MMP,我都实名认证了,又不会做坏事,腾讯为什么不给我权限
本地跑起来,很简单的
个人也可以玩小程序的,不过最好搞成工具类的
博主好,Jianbo是你的id还是xjb是你的id呢.在这个文章的回复里面
这个开源项目可以发布成工具类吗
1
看不懂?
自己动手试试,就会慢慢懂了。
可以有商店功能吗?
或者简单的购买与付款功能。
可以提供支付的功能,不过这对于wp来说不擅长,wp更适合做资讯。
群主好。我想问下,能否在本地配置的Wordpress,能与微信小程序开发工具进行数据沟通吗?
可以在开发工具配置本地地址的wp
评论的接口是自己写的吗,wordpress评论不是要注册吗
是wp提供的rest api 接口,同时开启了匿名评论。
提示这个错误是怎么回事啊 ./wxParse/wxParse.js – SyntaxError: unknown: Identifier directly after number (19:27)
提示很明显呀,就是没加载这个wxParse.js
咋解决呢·
灰常给力的小程序~
好用,就多提一些意见
有后端代码吗
后端就是用的wp的rest api
请教下大神,为什么我将你的网址替换为自己的带https的地址就不显示内容,一直显示加载中。。。
你的网站rest api 接口是正常的不?你可以把rest api的链接在浏览器上反问下看能不能返回正常的json
wordpress 的api好像不能输出文章缩略图是吧?如果能做成图文列表的就更赞了
缩略图是可以取到的,就是取文章的特色图片。如果没有特色图片,就用一个默认的图片来替换。
没有在开发设置里填上自己的合法域名。