最近花时间对WordPress版微信小程序做了一些完善和调整,修复不少程序的问题。一个程序的完善是持续和渐进的,没有最好,只有更完善。虽然会采纳一些用户的建议和意见,但我会从一个产品角度去考虑,哪些功能应该加,哪些需要舍弃,如果你需要更专业的解决方案,可以参考我的专业版小程序-微慕小程序.

WordPress版微信小程序3.5版本的更新内容说明如下:
1.调整小程序海报
小程序原来的海报程序存在以下的问题:
1)图片没有裁剪,导致海报的图片发生变形。
2)海报的文字调整起来比较麻烦。
为了解决上述问题,我采用一个开源的小程序组件:wxa-plugin-canvas
可以比较好的解决这两个问题,同时为了增加海报的转发量,把转发者的头像也放到海报里,增强互动性。新生成的海报样式如下:

更新海报程序需要注意以下问题:
1)downloadfile域名设置
需要在微信小程序的管理后台设置downloadfile域名,域名需要包括以下三个域名:
A) wx.qlogo.cn :用于显示转发者的头像
B)首图地址的域名 :用首图作为转发的图片,必须设置首图的地址的域名。
C)特色图片地址的域名:用特色图片作为转发的图片,必须设置特色图片的地址的域名。
如果上述域名设置错误或没有设置,将会导致生成海报失败。
如果需要修改海报里的文字、图片样式、布局等,请看detail.js里的creatArticlePoster方法
2.完善用户信息
用户信息的完善主要是两个部分:
1) 在wordpress的后台增加微信用户的头像,使用微信用户的昵称作为wordpress用户的昵称和显示名,让网站的管理者更方便管理用户。

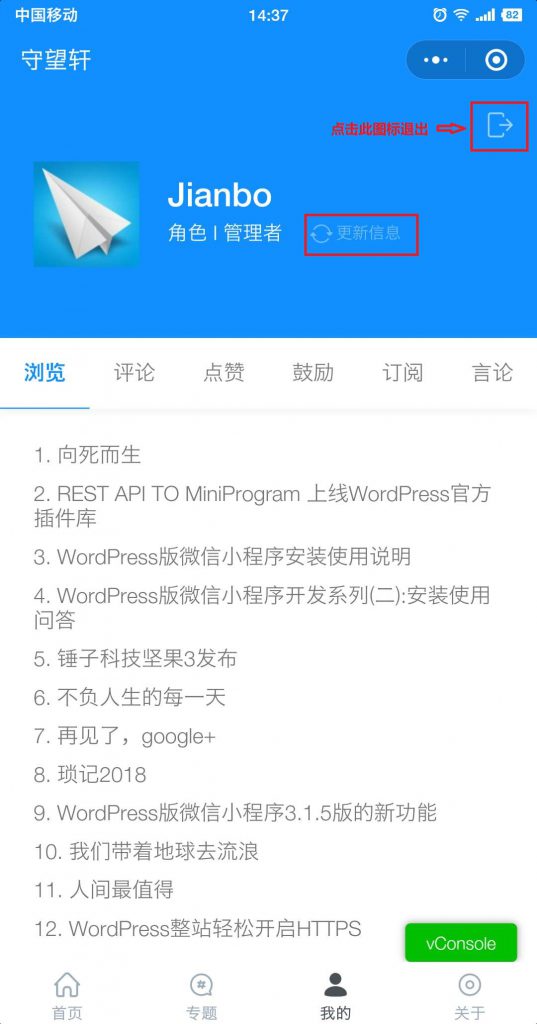
2) 在小程序端的“我的”页面的调整。在“我的”页面增加了用户的角色,显示当前用户在wordpress网站里的角色;增加了更新用户信息和退出登录的功能。
更新用户信息:如果用户更新了微信里的昵称或头像等,可以使用这个功能更新用户信息。
退出登录:如果用户想退出当前小程序的登录,可以点击退出。
特别提示:如果发生登录失败的情况,可以通过退出登录的功能清除缓存,再次登录。
退出登录的图标如下图所示:

3.增加评论审核
在以前的版本里,在小程序里对文章进行评论后,会直接显示的评论的内容,不需要经过站长审核。在这个版本里,增加了对评论是否审核的选项。开启后,所有的小程序端的评论都必须经过审核后才会显示(在网站端也不会显示)。这个选项在插件REST API TO MiniProgram里设置,如下图所示:

4.调整支付代码
在插件里的支付代码是在的微信官方提供的微信支付示例代码基础上修改的,而这个代码不少的具有支付功能的插件也用了,因为使用了同一套代码,可能会导致支付的失败或者插件的冲突,为了解决这个问题,我调整了微信支付代码的类名规则,避免插件的冲突。
5.功能完善
1)修复获取文章是否点赞的bug.
2)评论的数量过滤掉未通过审核的评论.
3)排行数据里过滤非文章类的内容。
4)增加sitemap.json,支持微信优先收录。
5)修复腾讯视频过多导致的加载失败的问题。
wordpress版小程序及配套wordpress插件下载
提示:如果在开发工具里看到提示“无效的 appJSON["window"]["qbDebugKey"]”,不用理会,在app.json文件里加qbDebugKey是为了调试qq浏览器小程序的,不用理会,这个提示不会影响程序的运行。
小程序下载地址:版本3.5
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
插件下载地址:版本1.5.2
插件的更新支持wordpress后台直接更新
WordPress官方下载地址:https://wordpress.org/plugins/rest-api-to-miniprogram/
github站下载地址:https://github.com/iamxjb/rest-api-to-miniprogram
有关开源版,你有什么好的建议,欢迎告诉我,我们一起来完善这个开源项目。
如果本程序对你有所帮助,请不吝在github上Star。
谢谢你阅读这篇文章,谢谢你对我的支持。
微信扫描下方的二维码阅读本文


WordPress竟然有小程序版了,支持支持
微慕开源版已经有3年历史了
不错
666
您好,我想请教一个关于生成海报的问题。我的wordpress里的图片都是用又拍云存储的,即图片的地址都是https://img.domain.com/xxx/xxx.png 的形式。那我在设置downloadFile合法域名时,需要怎么填写呢?我目前填写的是 https://img.domain.com,但是小程序里无法生成海报,提示【有域名未加入downloadFile合法域名】。感谢大佬!
在小程序的后台填写downloadFile域名。加我的微信,我拉你入群,群公告提供安装和指导文档。
感谢!已加微信。
666
代码显示支持不好,微信小程序端所有代码全都显示在一行
确实有这个问题
海报生成失败,显示download File : fail url not in domain list是怎么回事,按你博客问答里的办法都试了还是不行
再仔细看一下,应该是有些域名没有加进去。
wordpress在移动端,访问文末的相关文章,或其他文章,页面跳转过去。
然后再按返回键,会直接返回到文章列表页。
但是在WEB端,就会返回到跳转前的文章页面。
同样的,同类小程序,TYPECHO小程序在移动端,同样的操作,返回的是上个访问的页面。
WORDPRESS的小程序,能实现像TYPECHO、WEB那样的效果吗?
这个我没有具体的研究
我要顶你
🙂
提交评论后时间显示 8小时前,这玩意要怎么改?
主题问题,已解决。打扰了
🙂
大神,你有没有考虑做typecho的小程序,用户体量也不少呢
目前没考虑,先专注做好wp
谢谢老板百忙之中回复,你的小程序非常好?
不支持 http吗?
不支持
我记得有有偿安装服务,还有吗?
当当当
有,私聊我
棒
🙂
大神好,我想问下,可以转换成百度小程序吗?后面会开发吗
已经开发好了,你可以在百度app里搜索:微慕
好用
🙂
这个有些强大
🙂
你好,你的小程序插件支持自定义文章类型的内容吗
开源版不支持
付费版是支持的是吧
关于视频:腾讯视频嵌入内容页小程序都显示不出来,大哥你是咋解决的啊?
有文档你可以看看
已解决,原因是之前禁止访问ap。。i哈哈
🙂
厉害
昨天晚上更新了!真心好赞!
🙂
所有图片都报 403 渲染层网络错误,是不是我服务器nginx开了图片防盗链的原因~ 要如何解决~
把微信的域名加入白名单
大佬好提个建议
现在有很多站为了SEO权重都做了外链自动GO跳转
但是如果不把网站go跳转关闭的话,链接在小程序无法点击复制希望可以改进下
没懂你的意思
微信版本:7.0.4
手机:一加6
小程序:3.5
小程序海报无法生成:getImageInfo:fail:file not found 无法获取本地图片
可能是域名没有设置为downloadfile域名
设置了,可以调用,但是只能调用默认图片,和下面兄弟的一个意思
我的也是这种情况
这好像是我们这些菜鸟的普遍情况,适当收点费都可以。
找到原因了
config.js var DOWNLOADFILEDOMAIN = [ 里面设置白名单和wx后台设置一样就可以生成了。。。
https://www.minapper.com/
有两个小问题:1、鼓励或捐赠一直转圈圈,没法支付,貌似陷入死循环;2、海报功能要写三个域名:第一个是wx.qlogo.cn;第二个是首图地址,也就是自己自定义的某幅图。第三个是特色图片地址,特色图片指的是某一幅图,这样的话,跟第二个没什么不同;还有一种解读是,海报是对应的这篇文章的特色图片,这样的话该如何设置特色图片地址?
总之,博主做得很不错,先用免费版练练,合适了再升级成专业版。
海报默认是取特色图片,如果没有特色图片就取首图。
海报依然生成失败,鼓励依然无法使用。网上有家做“安装和调试”售后的,收费199(不便宜),不知道靠不靠谱,实在不行只有换其他小程序了。
加我的微信,我拉你入群交流吧,在文章评论里聊,太累了。我的微信号:iamxjb
感谢分享,已经测试上线自己的小程序了,非常感谢提供的分享
🙂
测试上线的小程序中海报和鼓励都没问题?不知道你是怎么弄的,我整了半天,都没眉目。
好
哈我
厉害~??
不错
。。。。
您好,评论之后如果收到回复的话,在哪里可以查看?
如果被回复了有微信模版消息
好
小程序快速点击言论后点击浏览信息会加起来展示在列表
没懂你的意思
很好很强大
感谢无私分享,用过前2版本了,很棒。作为一个月光族和菜鸟,给你点个star。
🙂
过来支持一下,这次更新解决好好多问题。赞
🙂
不错
🙂
赞?
博主写的不错,加油
谢谢
你好,安装启动WP插件就不能编辑文章,关掉插件又可以了
建议使用原生的编辑器
大佬,您1.5.2版本插件开启后古腾堡没法编辑已经发布的文章,停用后正常,目前不清楚啥咋回事
目前不兼容这个编辑,,建议先用原生的编辑器
great
🙂
感谢
🙂
很6
🙂
666
很棒,应该鼓励
谢谢
很棒?
🙂